Service worker
Service workers are a key element of PWA's. A service worker is a script that is run in the background by the browser. It sits between the PWA and the server. Depending on network availability, the service worker, acting as a proxy, will serve elements from its cache or will retrieve them over the network on the server. Service workers make it possible to use PWA's offline. Amongst other tasks, service workers are also responsible for push notification reception on your PWA.
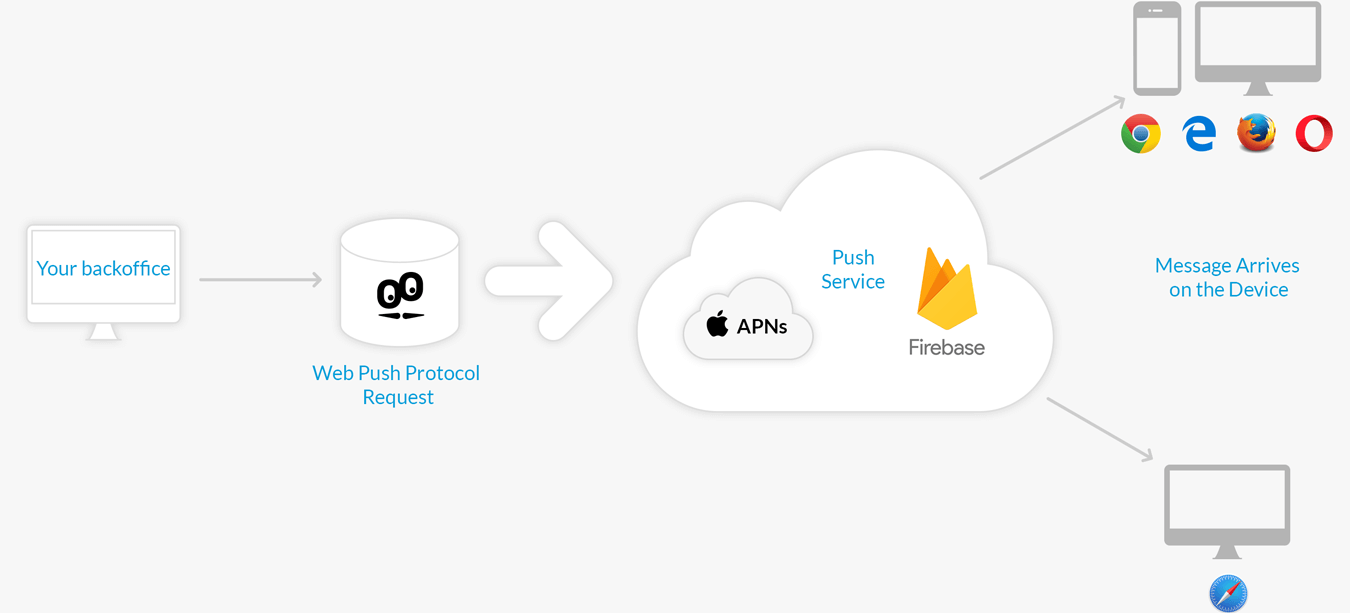
Web push notifications: Firebase and APNs
Your PWA can receive push notifications. This feature is supported by the majority of recent web browsers. For Chrome, Firefox, and Opera, push notifications are delivered by Firebase, which is Google's platform. For Safari, notifications are delivered by APNs, Apple's platform.

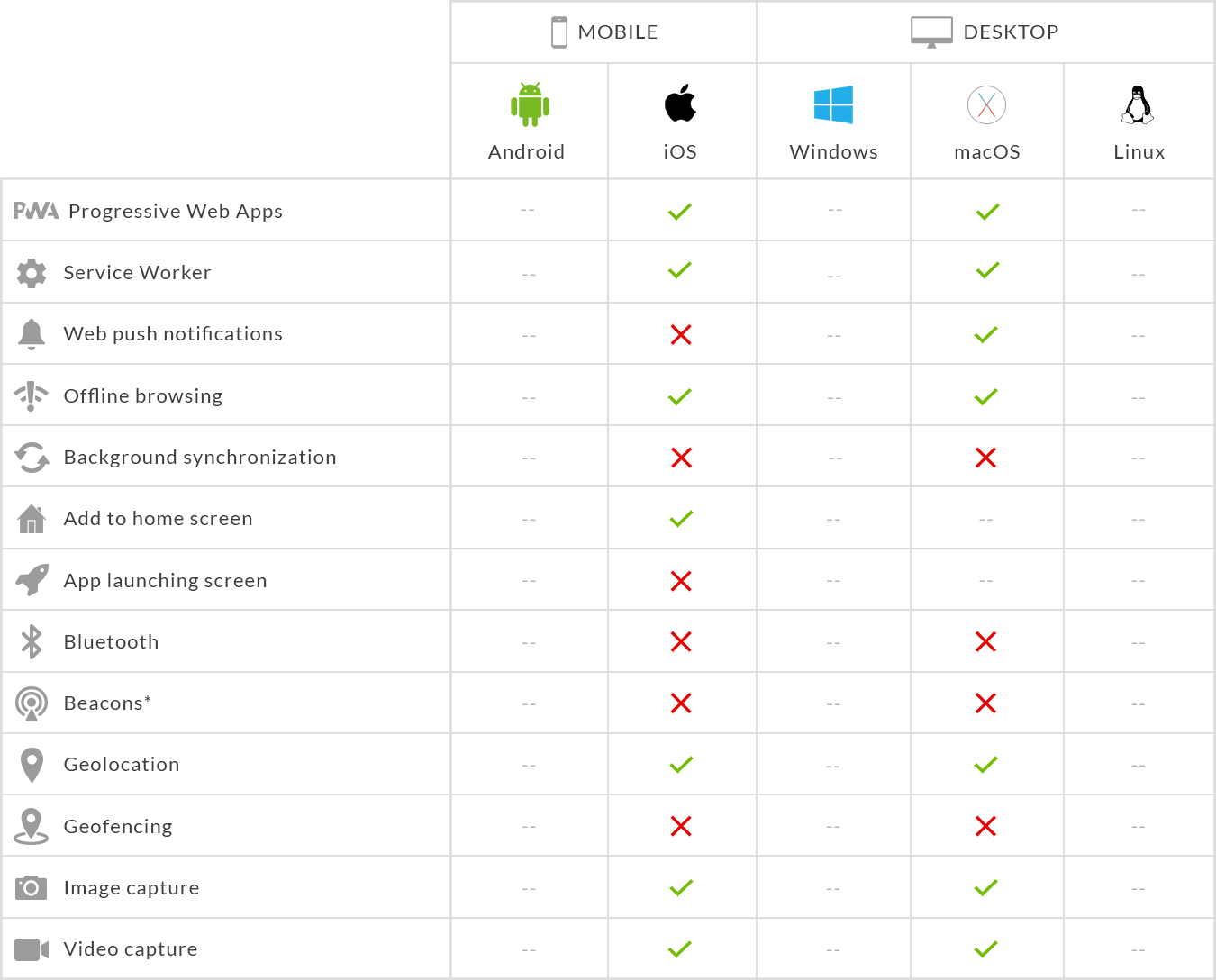
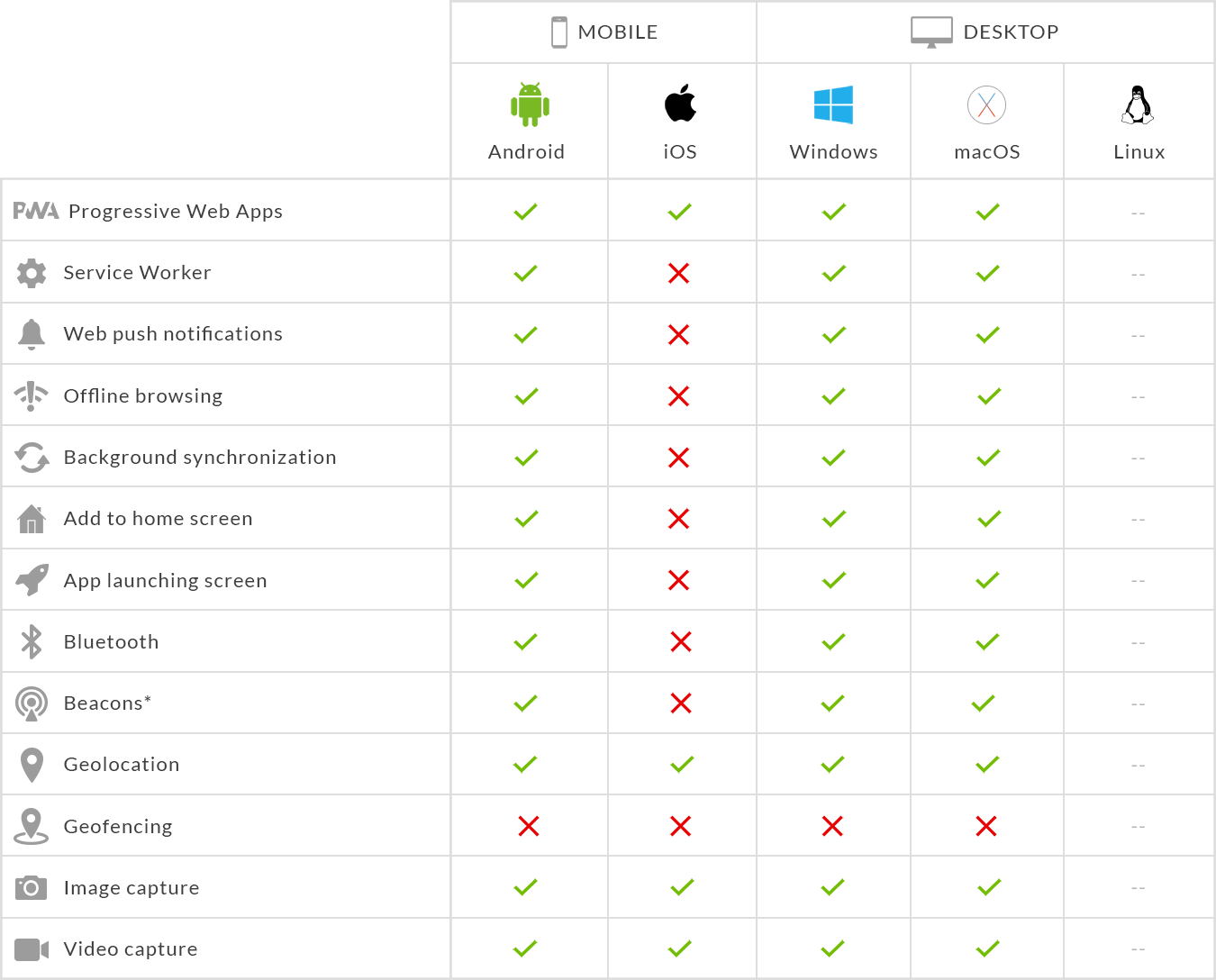
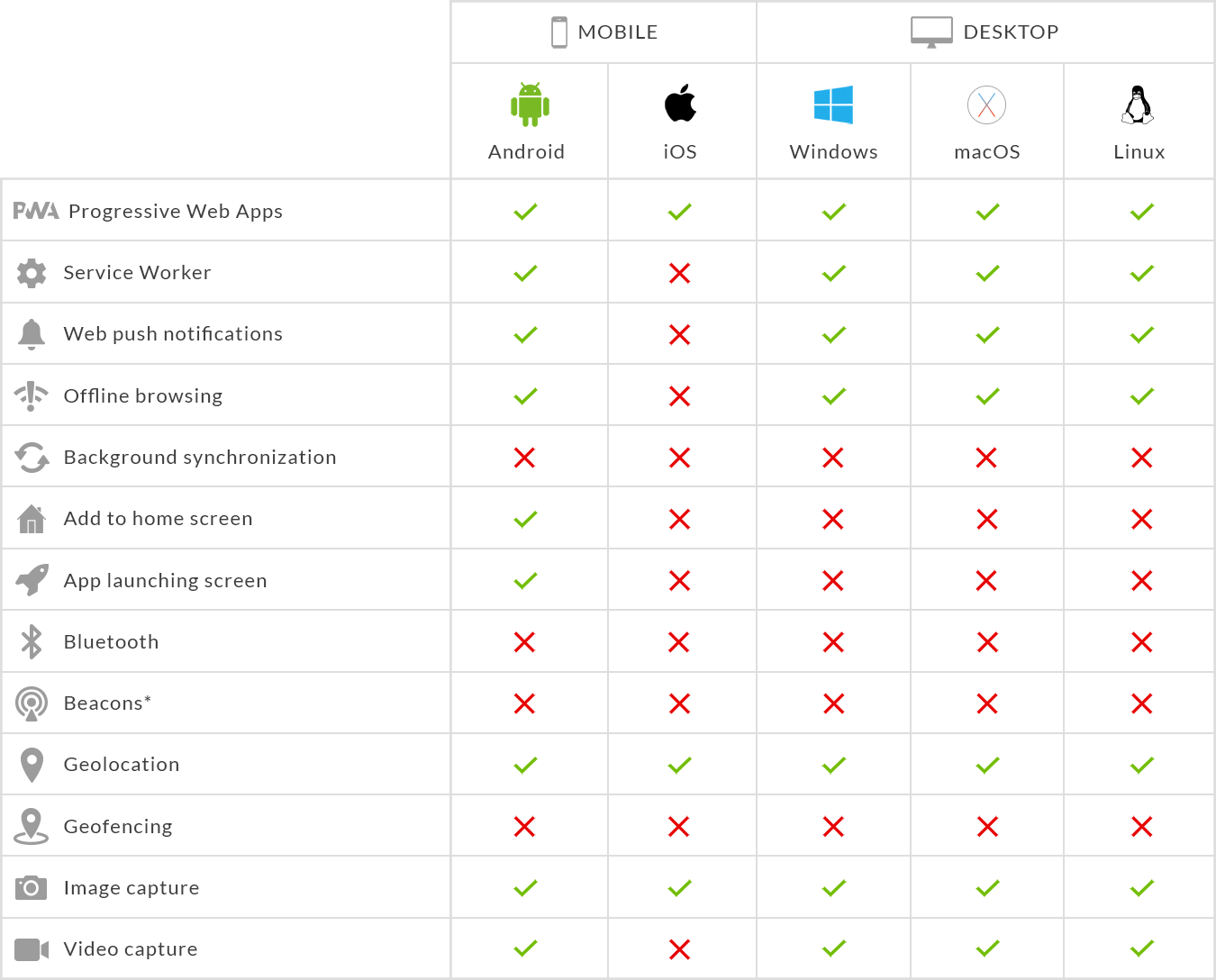
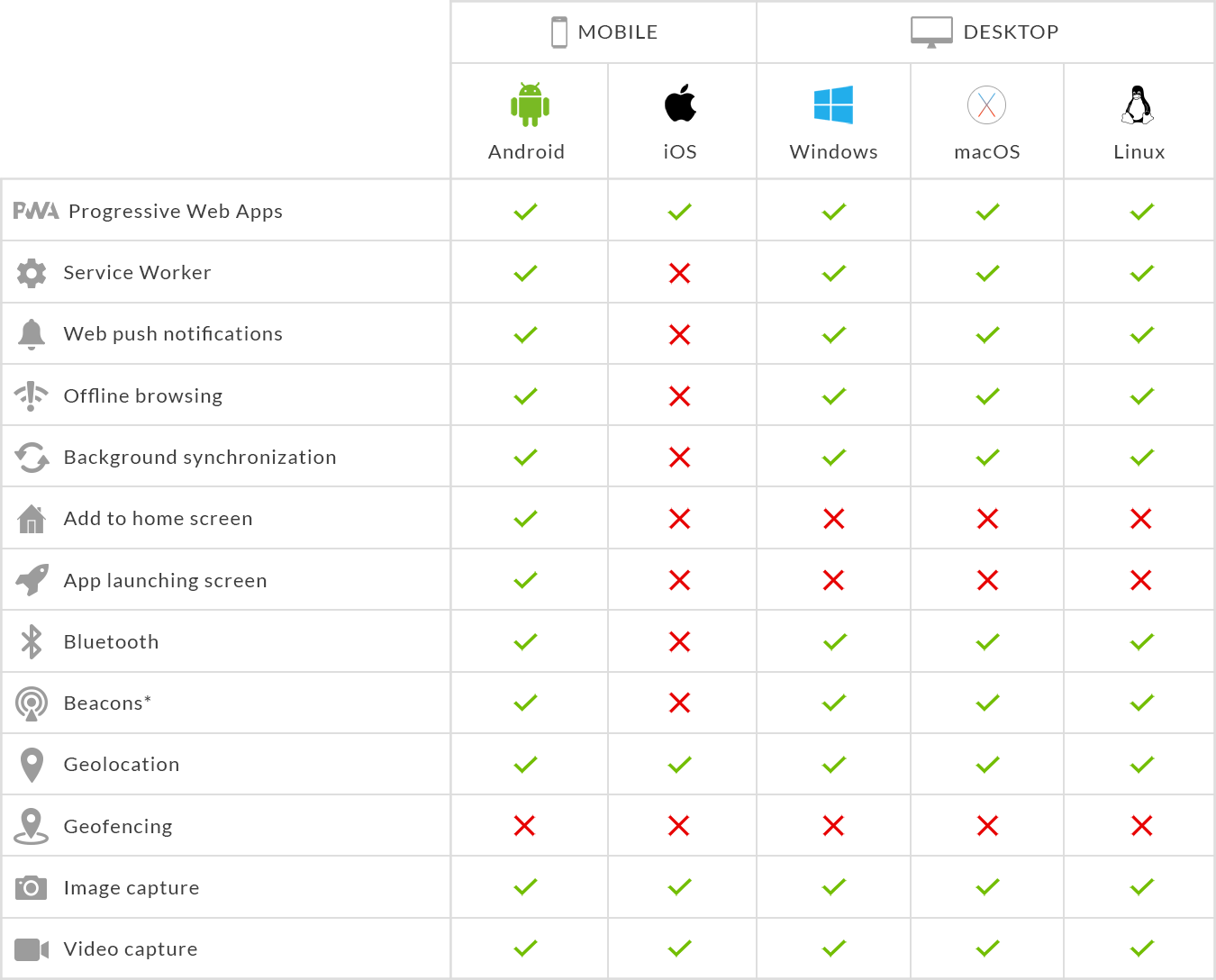
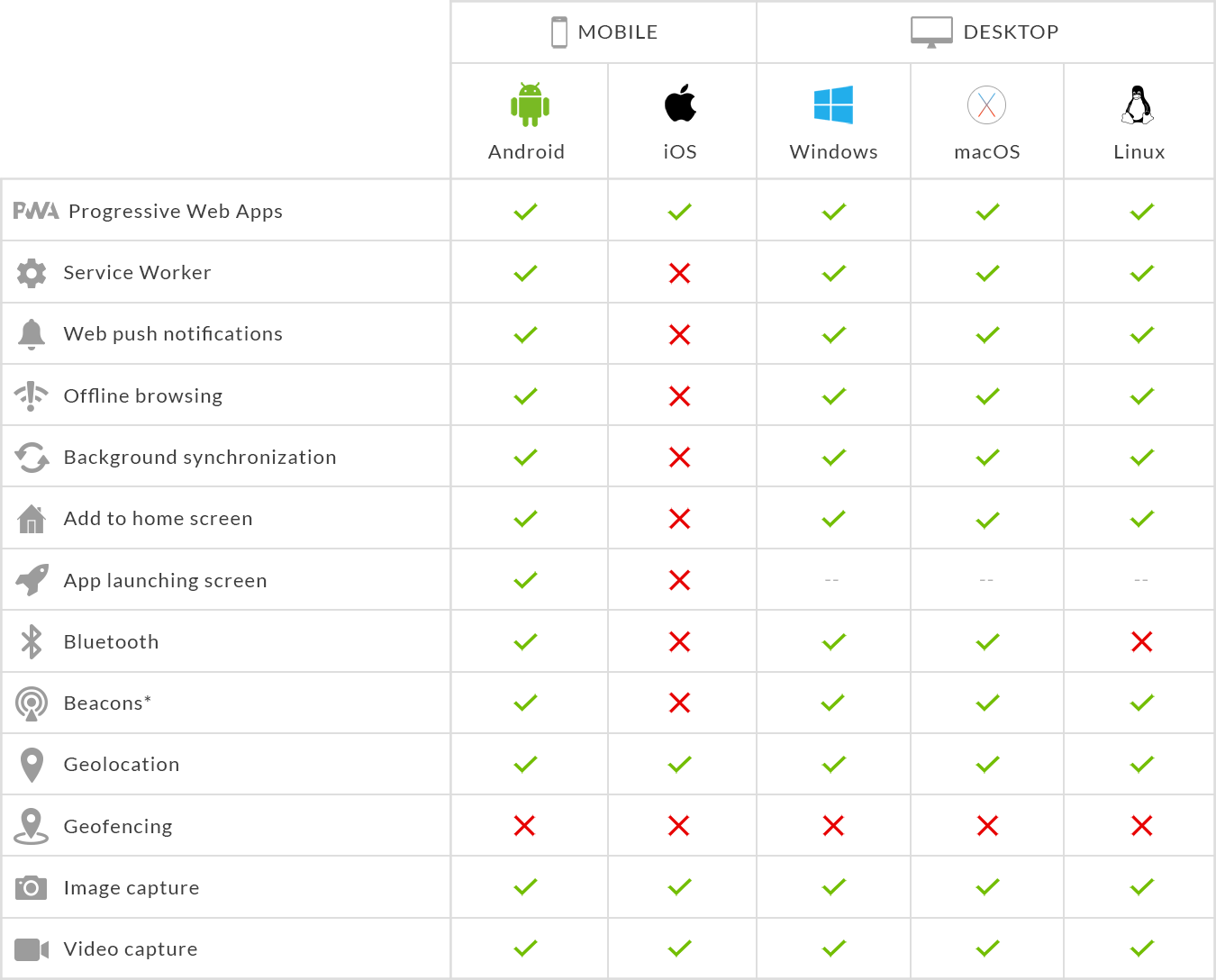
Browser capabilities
Your PWA is progressive. It will always deliver the best possible experience given the capabilities of the browser it's running on. The more modern the browser is, the better the experience

* This feature will soon be available in GoodBarber
**Available with Chrome 68
This table is maintained by GoodBarber under a creative commons license -updated on may 2021 
Framework

Angular
Your PWA is built under the latest, stable version of Angular. Angular is a framework powered by Google. It supports PWA out of the box. It delivers app-like experiences in the web browser: high performance, offline, zero-step installation. Your PWA is compiled to generate a code highly optimized for today's Javascript virtual machines. By combining Server Side Rendering for SEO purposes and Client Side Rendering for quick display, offline functionality, and fluidity, GoodBarber provides you with a very comprehensive isomorphic PWA.
Angular Material
Your PWA is powered by the next-generation of Angular Material UI Framework. Every interaction you build follows a unified modern style. The interface is clear, consistent, and built to work seamlessly across mobile, tablet and desktop. Material Design is a visual language invented by Google
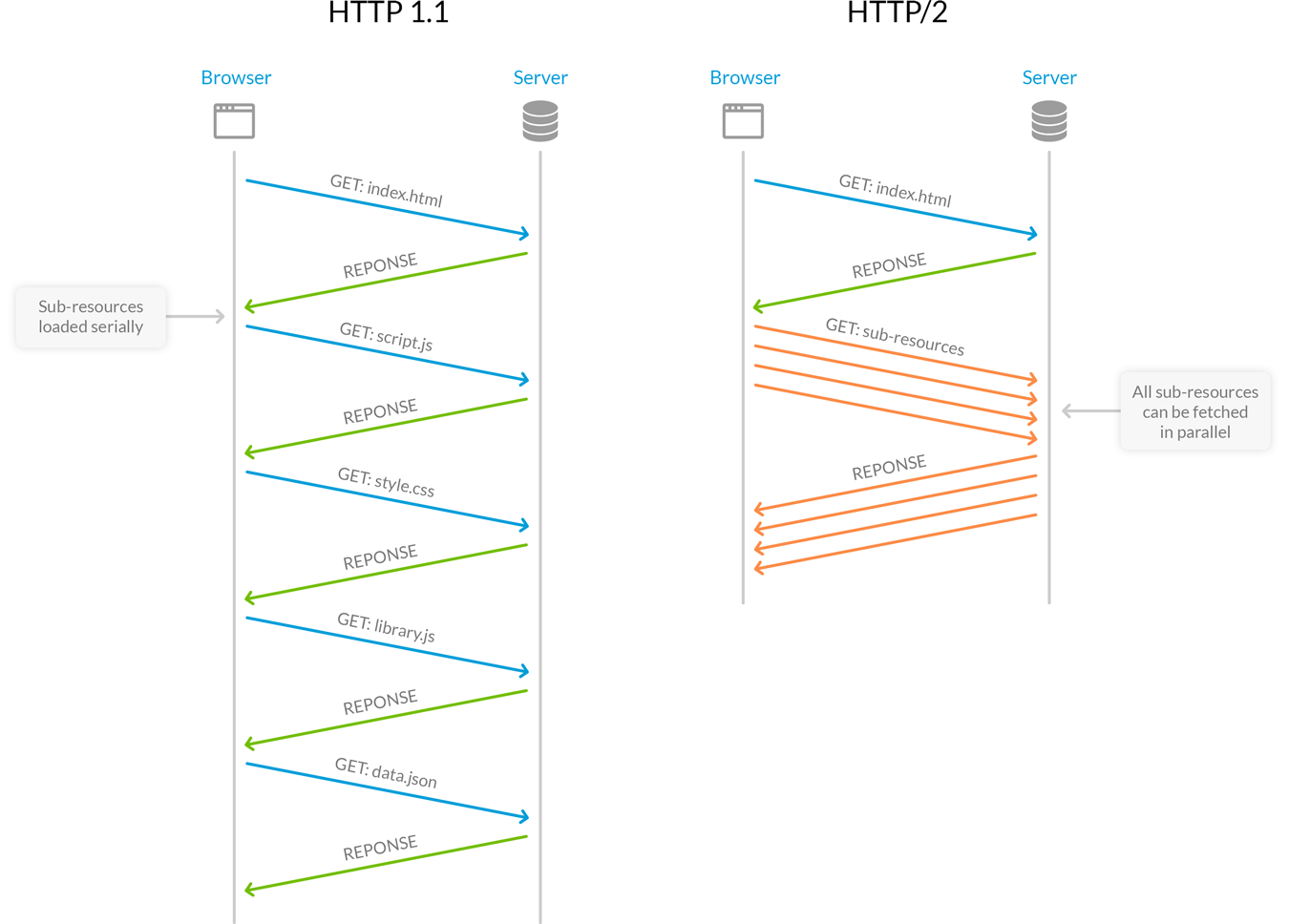
HTTP/2
Your PWA is served over HTTP/2. The latest and most powerful version of the http protocol. HTTP/2 supports header compression, intelligent packet streaming management, query multiplexing and priority. It accelerates page download and reduces latency.

The future of apps
App Shell
The app shell is the skeleton of your PWA. It contains the UI and the core components to build your app in the browser. The app shell keeps the UI of your PWA local, whereas the content is retrieved dynamically from an API. Thanks to the app shell, especially for repeat visits, your PWA loads fast, uses as little data as possible, uses static assets from the local cache, and separates content from navigation.
Isomorphic PWA
Your PWA runs javascript code on both the server and the client's side. The first request made by the browser is processed by the server. It's called Service Side Rendering (SSR), but the PWA also performs computation in the browser, which is called Client Side Rendering (CSR). SSR is good for SEO purposes because bots can index a fully rendered page. CSR enables the PWA to work offline since your PWA's entire Javascript is downloaded in the background and cached.
Header API for local cache management
Your PWA downloads resources from the network only when necessary. We have developed a dedicated API to manage header responses. A custom header retrieves the last modified date of files. This information is obtained with a 45 byte ping (the size has been reduced by 1000) prior to asking for new files. If there is no need to retransmit the requested resources, a 304 http response is sent by the server, and the PWA uses its local cache.
PRPL pattern
Your PWA is built following the PRPL pattern. This pattern is used to deliver mobile web experience more quickly. It deals with challenges like unreliable network conditions or underpowered mobile devices, taking advantage of modern web platform features to consistently deliver a good user experience. PRPL stands for: Push critical resources for the initial URL route / Render initial route / Pre-cache remaining routes / Lazy-load and create remaining routes on demand. Following this pattern, the amount of time needed for the first interaction with your PWA is minimal. As the user continues to browse, resources are smartly cached, improving your PWA's first-class experience.
Speed
Optimized image compressor
In order to minimize bandwidth consumption and reduce loading time, our engineers developed a dedicated algorithm to manage the compression of images. Each time you upload an image, several copies with different sizes are created. Each copy is compressed with our algorithm which has been coded to minimize quality loss. Copies are then used to deliver an image that is never larger than the version rendered on the user's screen. It's the best practice for improving the quality of your PWA and staying compliant with Lighthouse recommendations, by loading images fast and consuming less cellular data.

CDN
Each static asset of your PWA (Javascript code & images) is distributed over a content delivery network (CDN) using the HTTP/2 protocol. Anywhere in the world, your PWA will load quickly. Assets are located close to all of your end users. We rely on Stack Path global network. Assets are hosted in premium data centers with 10GB connections, located in 18 places all over the world.

Asynchronous font management
In your PWA, fonts are loaded asynchronously for page speed. Since fonts are render-blocking files when building a web page inside, we rely on the user's device default fonts during the first user interaction. In the background, the PWA loads the missing fonts and uses them once they're fully downloaded. Meanwhile, the user can access the content in no time.

SEO
URL slugs
The distribution model of your PWA is the link and the slug is the exact URL of a webpage. You can customize each slug of your PWA, making the URL of important pages SEO friendly. Since every page of your PWA has a dedicated slug, deep linking is easily possible with your PWA.
HTTPS
Service workers can perform very powerful operation on the user's browser. To ensure that this power is used for the good, it's only possible to register a service worker on a page served over https. All your PWA's pages are served over https by default. It guarantees that the service worker installed on the browser has not been tampered with. It also helps with your pages' SEO.
Manifest.json
Your PWA is described by a JSON file called the Web App Manisfest. It contains the meta information needed to index your PWA in a store like the Windows store, and to install it onto your user's device. The Web App Manifest is a specification established by the W3C.

 Design
Design