Our 5 favorite free design resources for your mobile app
Written by Marie Pireddu on

Having a beautifully designed app is imperative to attract and retain users. This is why you chose to create your app with GoodBarber in the first place ;)
Everything in our app builder has been designed to offer the best UI and user experience out there: from the look of the icons, buttons to the features themselves.
But we understand that sometimes you may not find a design or color palette that matches your existing brand or reflect the look and feel you want to give your mobile app.
Our design team has put together a list of their 5 favorite free design resources to help you achieve what you're looking for.
Everything in our app builder has been designed to offer the best UI and user experience out there: from the look of the icons, buttons to the features themselves.
But we understand that sometimes you may not find a design or color palette that matches your existing brand or reflect the look and feel you want to give your mobile app.
Our design team has put together a list of their 5 favorite free design resources to help you achieve what you're looking for.
- Icon finder for well... icons ;)
- ColorSpace for color palettes
- Behance for inspiration
- Unsplash for photos
- UnDraw for illustrations
IconFinder

IconFinder gives you access to thousands of free icons created by different designers. The icons can be downloaded as PNG or SVG and can be edited or tweaked. Iconfinder even provides an editing tool.
Note: For the free icons, you do need to give credit to the creator of the design. If you can't find what you're looking for in their free library you have a pay-as-you-go option where you can purchase icons as you need. Icons are $2 each.
So if you don't find the navigation icon that fits your needs in the GoodBarber library located in your back office, you'll surely find one in this free resource.
Note: For the free icons, you do need to give credit to the creator of the design. If you can't find what you're looking for in their free library you have a pay-as-you-go option where you can purchase icons as you need. Icons are $2 each.
So if you don't find the navigation icon that fits your needs in the GoodBarber library located in your back office, you'll surely find one in this free resource.
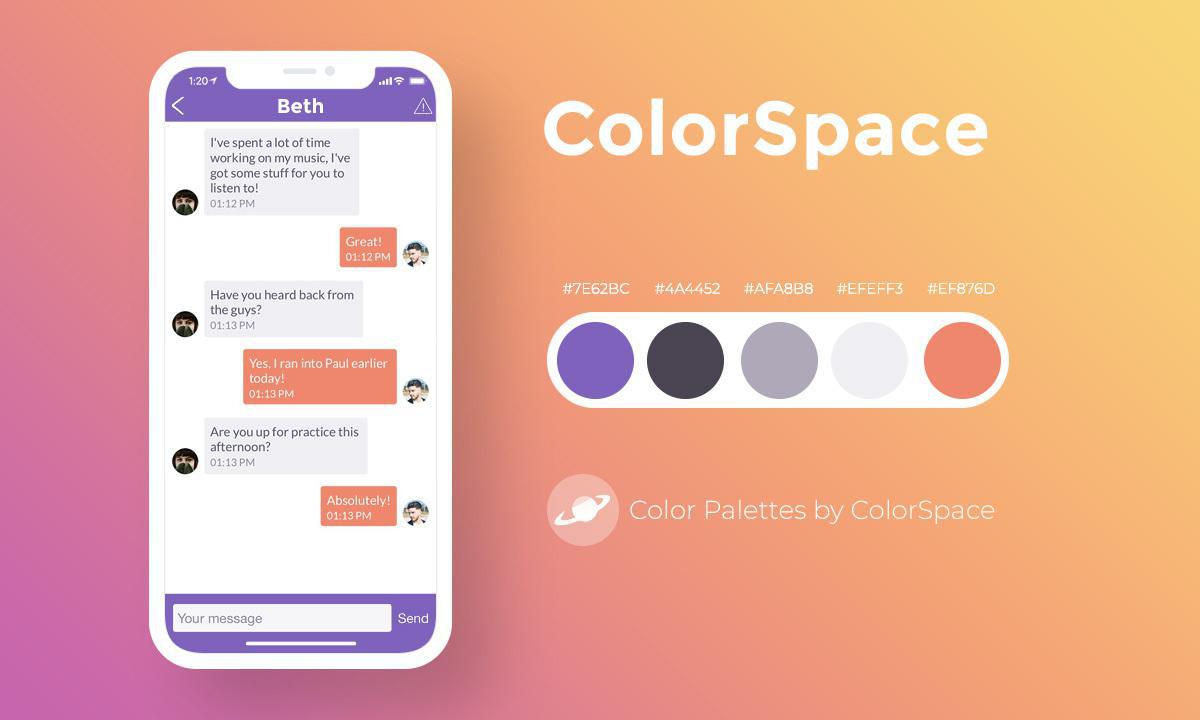
ColorSpace

Color is a very useful tool to create a brand identity and trigger specific emotions in users. And finding the right color that will capture the look and feel you're trying to communicate on your app is not always easy.
Lucky for you, GoodBarber already offers you tools to help you choose your colors. In your back office, under the My App > Design, you will find the Theme library, each of them coming with a color scheme. If you like one of these templates but not necessarily the color attached to it, you can select a different color palette or add your own color palette in the menu My App > Design > Global design.
My Color.Space is a great free resource to generate color palettes and color gradients.
You start with a color of your choice. Enter the HEX code and ColorSpace generate several palettes matching your color. If you don't know the HEX code, there are plenty of free tools online that will give you the code from a photo you upload.
Lucky for you, GoodBarber already offers you tools to help you choose your colors. In your back office, under the My App > Design, you will find the Theme library, each of them coming with a color scheme. If you like one of these templates but not necessarily the color attached to it, you can select a different color palette or add your own color palette in the menu My App > Design > Global design.
My Color.Space is a great free resource to generate color palettes and color gradients.
You start with a color of your choice. Enter the HEX code and ColorSpace generate several palettes matching your color. If you don't know the HEX code, there are plenty of free tools online that will give you the code from a photo you upload.
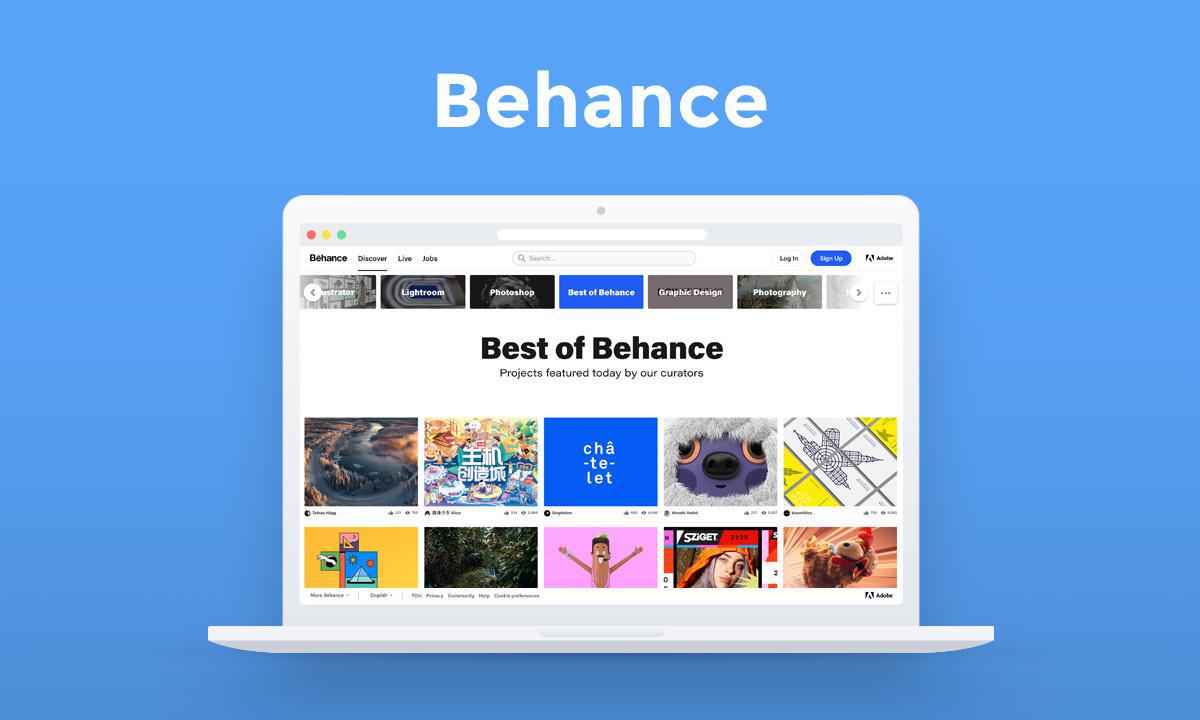
Behance

If you're not a designer or lacking a bit of creativity, it can be difficult sometimes to find inspiration.
Behance is a popular online platform to showcase and discover creative work illustration, graphic design, UI design, and animation that can be a great starting point to make a beautiful app.
Part of Adobe, it only presents high-quality designs and always lists all the tools used to create the projects, which is very useful.
You'll surely find inspiration for your project.
Behance is a popular online platform to showcase and discover creative work illustration, graphic design, UI design, and animation that can be a great starting point to make a beautiful app.
Part of Adobe, it only presents high-quality designs and always lists all the tools used to create the projects, which is very useful.
You'll surely find inspiration for your project.
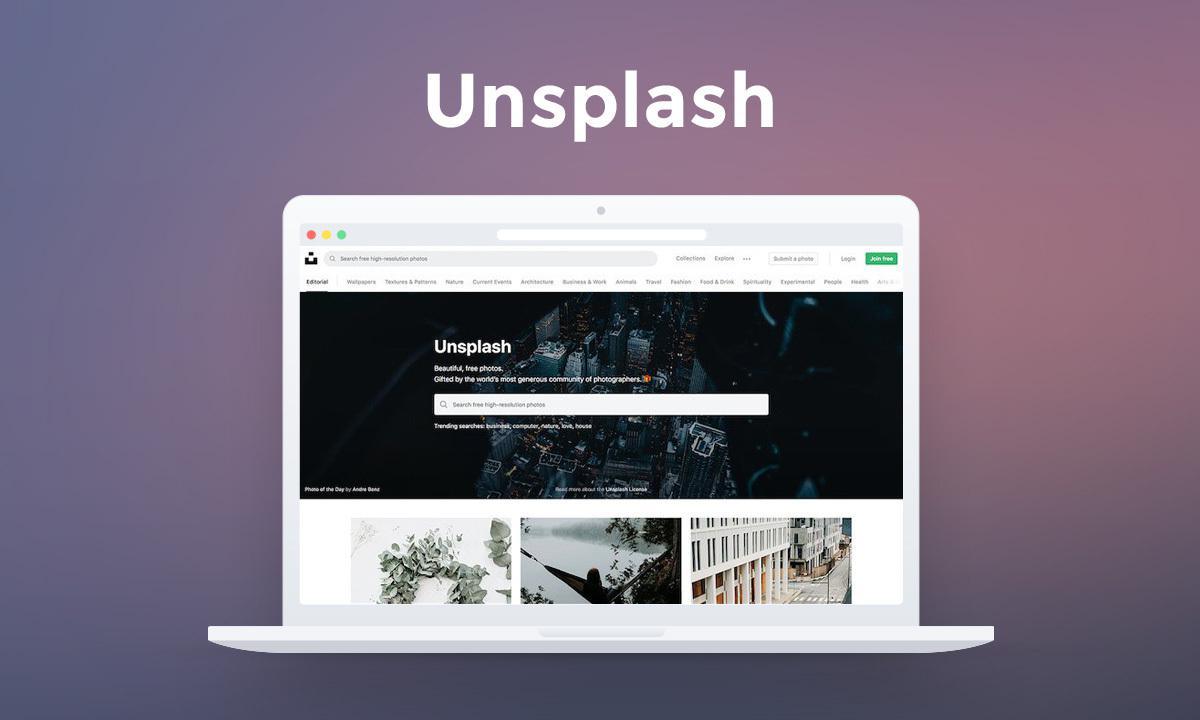
Unsplash

Unsplash is one of the best-known sources for stock images. It offers a large collection of free high-resolution photos., it's free.
The best part is that you can browse the Unsplash library directly from your GoodBarber back office, in certain sections like Blog.
With their large library, you are sure to find the image (different sizes are available) that match your content.
The best part is that you can browse the Unsplash library directly from your GoodBarber back office, in certain sections like Blog.
With their large library, you are sure to find the image (different sizes are available) that match your content.
UnDraw

Describing itself as "open-source illustration for any idea you can imagine and create", unDraw is a constantly updated design project by Katerina Limpitsouni featuring beautiful SVG and PNG images that can be used completely free and without attribution.
Versatile, these illustrations can be used on different screens of your app like the login page, or categories thumbnails etc...
Versatile, these illustrations can be used on different screens of your app like the login page, or categories thumbnails etc...
There are many free resources available on the net but some of them can be of low quality and end up hurting your project. These design resources from our team are reliable and you are sure to find what you're looking for to create a beautiful app.
Feel free to share your beautiful apps with us and which resource you used ;)
 Design
Design